
「これからの目次の時代だ!」
と@ENJILOGさんも発言してる通り、これからのSEOの動向を考えた時に目次の存在がユーザビリティに飛んでいるというのは、僕もめっちゃ同意です。
目次の存在は1エントリー3000字を超えたあたりから効力を発揮しますが、それほどの長文になってくると目次も多くなってくるので、見た目にあまりよろしくありません。
目次だけでお腹いっぱいになるというか
なので表示と非表示を切り替えつつ、ワンアクション楽しんでもらうのも一興かと思い、僕は目次の切り替えをできるようにしています。
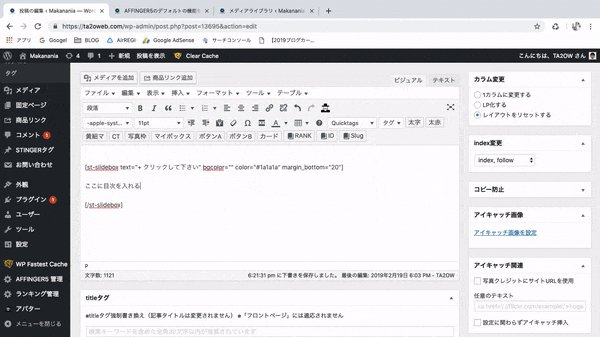
AFFINGER5のデフォルトの機能を使って。
今回はその方法をご紹介します!
AFFINGER5の機能を使って目次の表示/非表示を切り替える

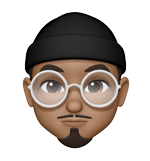
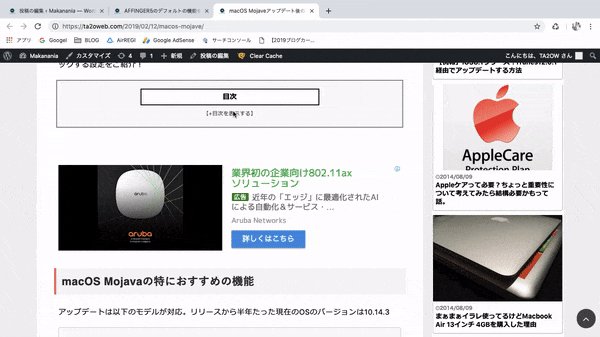
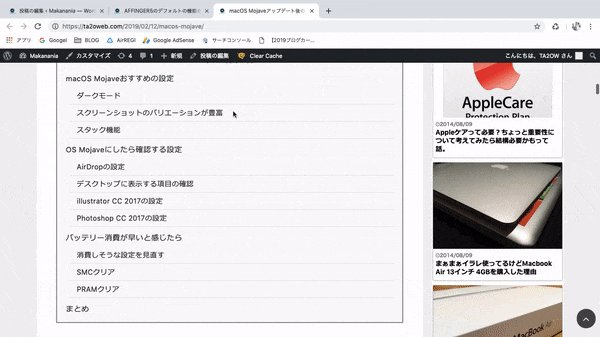
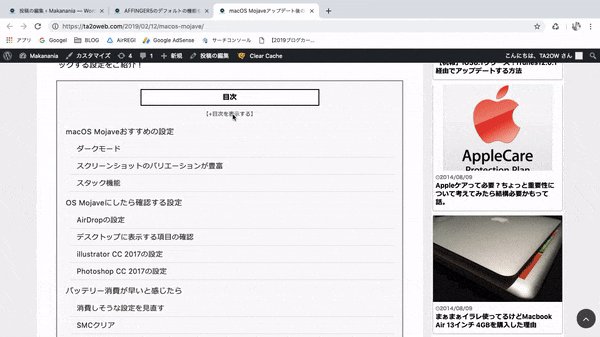
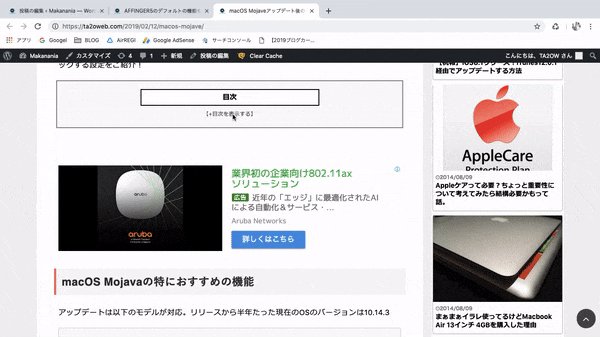
↑目次を触ってもらうとわかると思いますが、GIFのこれを実装します。
もともとAFFINGER5ユーザーには「すごい目次」という専用プラグイン(有料)が用意されています。
これは目次のクリック数も確認することができるという優れもの。
自分で目次の選定や、ユーザーの動向、必要な情報が露骨なまでにチェックできてめっちゃ便利!
しかし中にはその機能はいらないけど切り替えはしたい!というAFFINGERユーザーもいると思います。(←僕みたいなやつ
その表示/非表示を切り替えるCSSが実はAFFINGER5にデフォルトで用意されているんですね〜
それを利用と工夫で実装してみたいと思います。
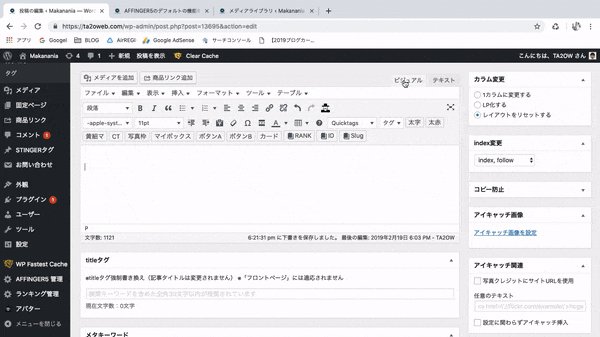
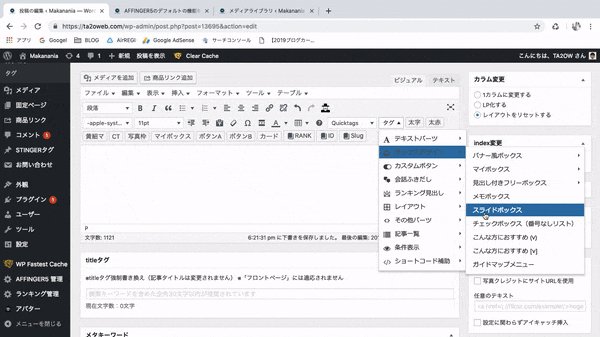
スライドボックス機能を使う

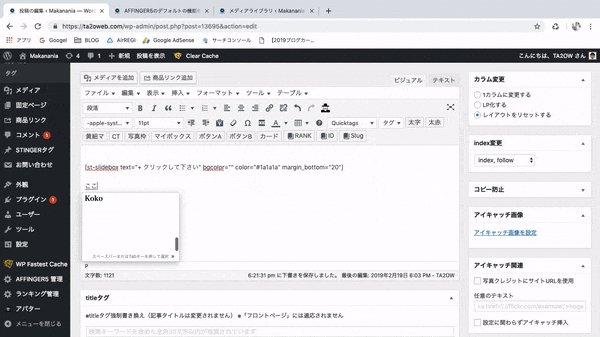
GIFの通り進めてもらうだけ。すると以下のようにクリックすると隠れている文字が出現!
もうお分かりですよね!
ここに目次を入れるだけです。
デメリット
「すごい目次」では「表示/非表示」というワードも切り替割りますし、目次を表示にしておくか、非表示にしておくかというのも選べますが、この方法は基本非表示です。
目次自体をプラグインで導入したくないという人は、このデフォルトの機能を利用した方法がおすすめ!
目次の作り方
目次も使い方次第で2つのバリエーションを作ることができます。
使い方次第では離脱理を回避することもできますので使い分けてみてください。
ページ内で飛ぶ
目次といえばこれ。
基本の使い方になります。
見出しのh2とh3のクラスを付けることで、ご自身のCSSで指定している見出しのコードを反映することができます。
リストにクラスを指定することで目次のサイズやカラー、位置を調整しています。
これを利用して調整した僕のコードは以下です。
CSSも置いておくのでご自身のブログテーマに合わせて調整してくださいね。
HTML <div class="mokuji"> <div class="mokuji-tittle"> <i class="fa fa-file-text-o" aria-hidden="true"> </i> 目次</div> <div class="st-slidebox-c"> <p class="st-btn-open"> 【+目次を表示する】</p> <div class="st-slidebox"> <ul> <li class="mokujih2"> <a href="#anker1"> h2タイトル例1</a> </li> <li class="mokujih3"> <a href="#anker11"> h3タイトル例1</a> </li> <li class="mokujih2"> <a href="#anker2"> h2タイトル例2</a> </li> <li class="mokujih3"> <a href="#anker21"> h3タイトル例2</a> </li> <li class="mokujih2"> <a href="#anker3"> h2タイトル例3</a> </li> <li class="mokujih2"> <a href="#anker4"> h2タイトル例4</a> </li> <li class="mokujih2"> <a href="#anker5"> h2タイトル例5</a> </li> <li class="mokujih3"> <a href="#anker51"> h3タイトル例5</a> </li> </ul> </div> </div> </div> ---目次はここまで--- ---記事中のタイトル用--- <h2 id="anker1"> h2タイトル例1</h2> <h3 id="anker11"> h3タイトル例1</h3> <h2 id="anker2"> h2タイトル例2</h2> <h3 id="anker21"> h3タイトル例2</h3> <h2 id="anker3"> h2タイトル例3</h2> <h2 id="anker4"< h2タイトル例4</h2> <h2 id="anker5"> h2タイトル例5</h2> <h3 id="anker51"> h3タイトル例5</h3>
CSS
/*PC用(959以上)目次*/
.mokuji{
border: 2px solid #888 !important;
margin:0 -5px 35px!important;
background: #fafafa;
}
.mokuji-tittle {
font-size: 16px;
color: #000;
font-weight: bold;
padding: 5px;
text-align: center;
border: solid 2px #000;
width: 50%;
background: #fff;
margin: 18px auto -2px;
}
.mokujih2{
list-style-type:none !important;
font-size:17px !important;
padding-left:15px;
margin-top:10px;
margin-left:-25px;
margin-right:-15px;
}
.mokujih2 a{
text-decoration:none;
color:#333 !important;
}
.mokujih3{
list-style-type:none !important;
font-size:16px !important;
border-bottom:1px dotted #ccc;
padding-left:15px;
margin-top:5px;
}
.mokujih3 a{
text-decoration:none;
color:#333 !important;
}
.st-slidebox{
margin:-15px 0px !important;
}
/*モバイル用(959px以下)目次*/
.mokuji{
border: 2px solid #888 !important;
margin:0 -5px 35px!important;
background: #fafafa;
}
.mokuji-tittle {
font-size: 15px;
color: #000;
font-weight: bold;
padding: 5px;
text-align: center;
border: solid 2px #000;
width: 50%;
background: #fff;
margin: 18px auto -2px;
}
.mokujih2{
list-style-type:none !important;
font-size:15px !important;
padding-left:15px;
margin-top:10px;
margin-left:-20px;
margin-right:-15px;
}
.mokujih2 a{
text-decoration:none;
color:#333 !important;/*f89174*/
}
.mokujih3{
list-style-type:none !important;
font-size:14px !important;
border-bottom:1px dotted #ccc;
padding-left:15px;
margin-top:5px;
}
.mokujih3 a{
text-decoration:none;
color:#333 !important;
}
.st-slidebox{
margin:-15px 10px !important;
}
このCSSはMakanania用に調整した物ですので、各所調整して使ってください。
別ページの指定タイトルに飛ぶ
過去に書いた記事の、指定した項目に飛ぶことができます。
ページをまたいで指定したタイトルへピンポイントに飛べるので、訪問者のユーザビリティが高まります。
目次側のコード
やり方は簡単!
目次に以下のコードでタイトルを書きます。
<li class="mokujih2"><a href="アドレス/#なんでもok">ここにタイトル</a></li>
解説
目次から飛ばしたいページのアドレスを上の<アドレス>内にコピペ。
その後ろにアンカーとなるワードを、なんでもいいので#以下にローマ字で入れます。ここでは仮に#mokujiとします。
ページ側のコード
次に着地点(上記のアドレスページ)のタイトル直前に以下を加えます。
a nameの部分に上記の#で指定したアンカーの名前(ここではmokuji)を挿入。
<a name="mokuji">既存のタイトル</a>
完成形はこちら(見出しがh2の場合)
<h2><a name="mokuji">既存のタイトル</a></h2>
こうすることで、目次から紐つけられたページのタイトルへ飛ぶことができます。
ページジャンプは目次だけでなく、工夫次第で色々と使えるので便利です。
まとめ
Affinger5は元々が機能豊富なブログテーマです。
少しのアイデアでいく通りの表現ができるのでいろんな使い方を模索してみてください!ちなみにプラグインなどではないので、SEO対策でいうとどうなのかはわかりません。(笑
あくまで訪問してきてくれた方達が、またこの訪問したいと思ってもらえるようなカスタマイズ案でした:)

