
GoogleのPageSpeed Insightsでトップの項目に上がる「次世代フォーマットでの画像の配信」。
なんやねんそれ
久しぶりにブログ界に出入りした僕の正直な感想でした。しかしそう思われた方は僕だけじゃないはず。
次世代フォーマットでの画像配信の対策は色々とネットにはあるんですが、AFFINGER5で対策されている方の記事に出会うことがなかなかできず(されていらっしゃる方がおられたらごめんなさい)
だったら人柱的にAFFINGER5ユーザーの僕が試してみるのも価値があるなと挑戦した結果、スコアが大幅改善したので以下に当てはまるAFFINGER5ユーザーの方はどうぞ!
次世代フォーマット化をお勧めするサイト
- 画像を多用している
- 短縮できる推定時間が5秒以上ある
- 何を試してもスコアが上がらない
ちなみに僕はこういうのに詳しくない人間なので、この対策が今後どういうリスクがあるのかはわかりません。
色んな編集を重ねると、思いがけず大切なブログが表示されなくなることもあります。
このエントリーでは最重要のfunction.phpや.htaccessに変更を加えるので、面倒でも必ずコピーしてデスクトップに保存するなど、バックアップと自己責任でお願いします。
AFFINGER5がWebP変換でスコア驚異の34点アップ!
Googleから提示される数ある次世代フォーマットの中から今回はWebP(ウェッピー)をチョイス。
WebP(ウェッピー)がいかなるものかというのは後述するとして、変換前のPageSpeed Insightsによるスコアは平均でモバイルが30点台、PCは90点台です。イカツすぎる(泣
ネットで調べてみるかぎり平均的にPC速度のスコアの方が高いようですが、酷い時はモバイル29点/PC97点と、僕のケースだと圧倒的にモバイルが致命的すぎる状況でした。


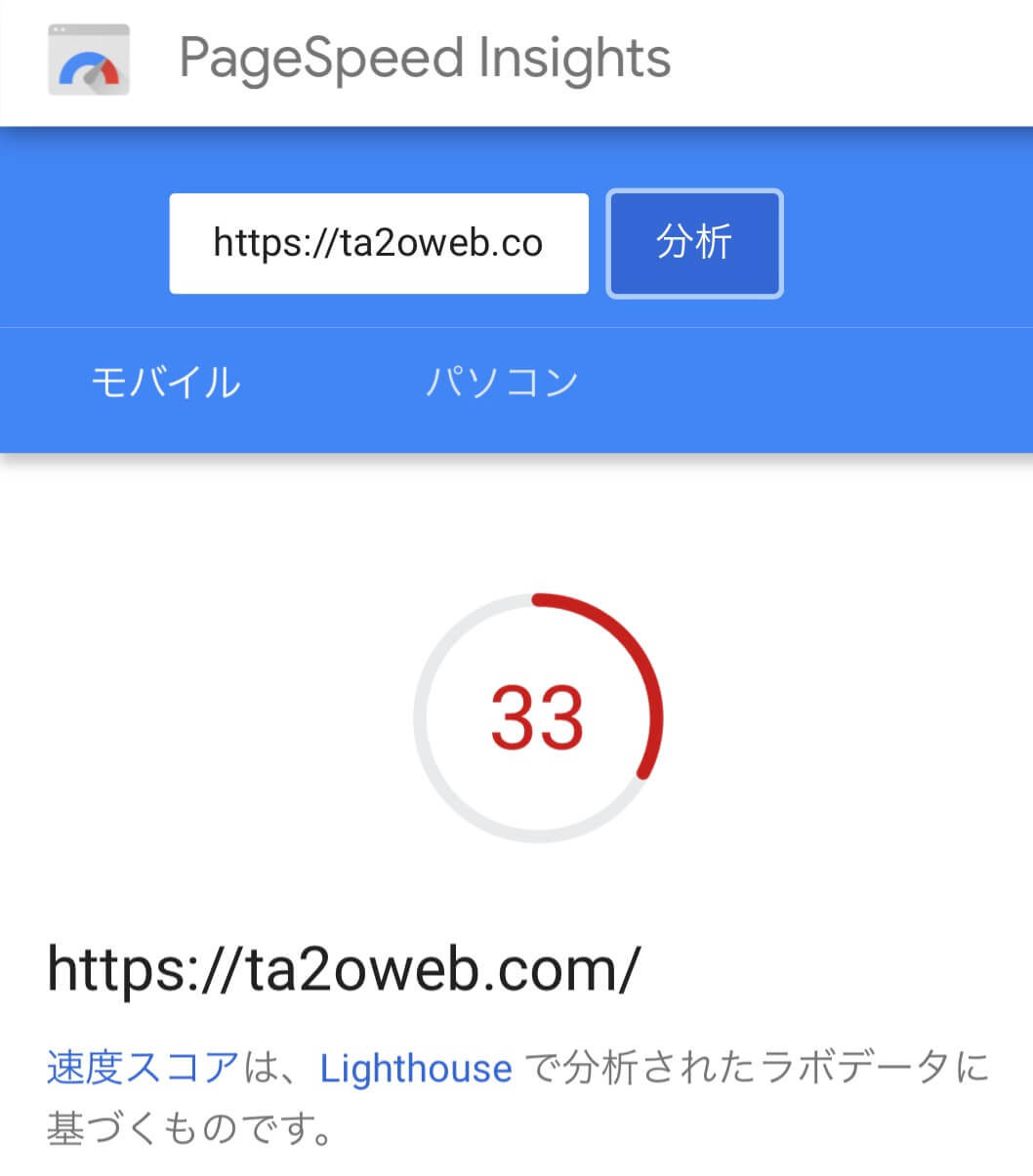
そんな底辺の状況でWebPへの画像変換をすると、まさかの34点アップの67点!
その画像圧縮率は68%!驚異的なスコアアップとなり、自分でもかなりビックリした結果となりました。


この驚異的なスコアアップの理由ですが、僕の場合は次世代フォーマットで配信することで短縮できる推定時間が18秒という、とてつもない数字だったのでWebPへの画像変換が驚異的なスコアアップ=Googleの評価に繋がったとのだというのが実感です。
WebPとは?一択その理由
WebPはGoogleが開発した静止画フォーマットで、 特徴として画質を落とさずにJPEGよりもさらにファイルサイズを小さくすることができます。
Googleが開発してる手前、各ブラウザの思惑もあってなかなか浸透しなかったようですが、SafariがOS10以降で表示可能となったことに端を発して表舞台に現れました。
こちらが PageSpeed InsightsによるざっくりとしたGoogle推奨次世代フォーマット一覧です。
| JPEG 2000 | JPEG XR | WebP | |
|---|---|---|---|
| Chrome | × | × | ○ |
| Safari | ○ | × | ○(OS10以降) |
| Firefox | × | × | ×(v65で対応予定) |
| Edge | × | ○ | ×(v18で対応予定) |
| IE11 | × | ○ | × |
JPEG2000やJPEG XRは対応ブラウザに偏りがあり、唯一SafariとChromeに対応している次世代フォーマットがWebP。
Firefoxはv65で対応、Edgeはv18で対応ということなので、webの次世代画像フォーマットはWebP一択といったところがネットの評価。
かなりのPV数を叩き出しているブログであれば多数のブラウザへの対応を考えなければならないと思うので、なかなか次世代フォーマットへの変換は踏み切りにくい所ですよね。
ただMakananiaのアクセス状況では現状FirefoxとEdge、IEを切り捨てる形でも問題ないので採用してみました。
不安な方がいらしたらこのブログはWebP画像を配信しているので、このブログの写真が見えてるってことは、今お使いのブラウザではWebPを表示できてるってことになります。
Googleの評価基準が、今後もウェブサイトの運営基準の一側面であるのは事実なので、Appleが表示可能となった以上、各ブラウザが完全対応するのは時間の問題でしょう。
今回その存在を知り、こうやって文章を作る時に「うぇっぴー」と打つと、ちゃんとiPhoneの変換候補でWebPと出てくるほどメジャーなんですね。知りませんでした(笑
プラグインEWWW imge optimizerで変換
ワードプレス内においてのWebPへの変換方法ですが、ワードプレスは現在WebPでのメデイア保存ができないので、プラグインを使ってWebPへの画像変換を行います。
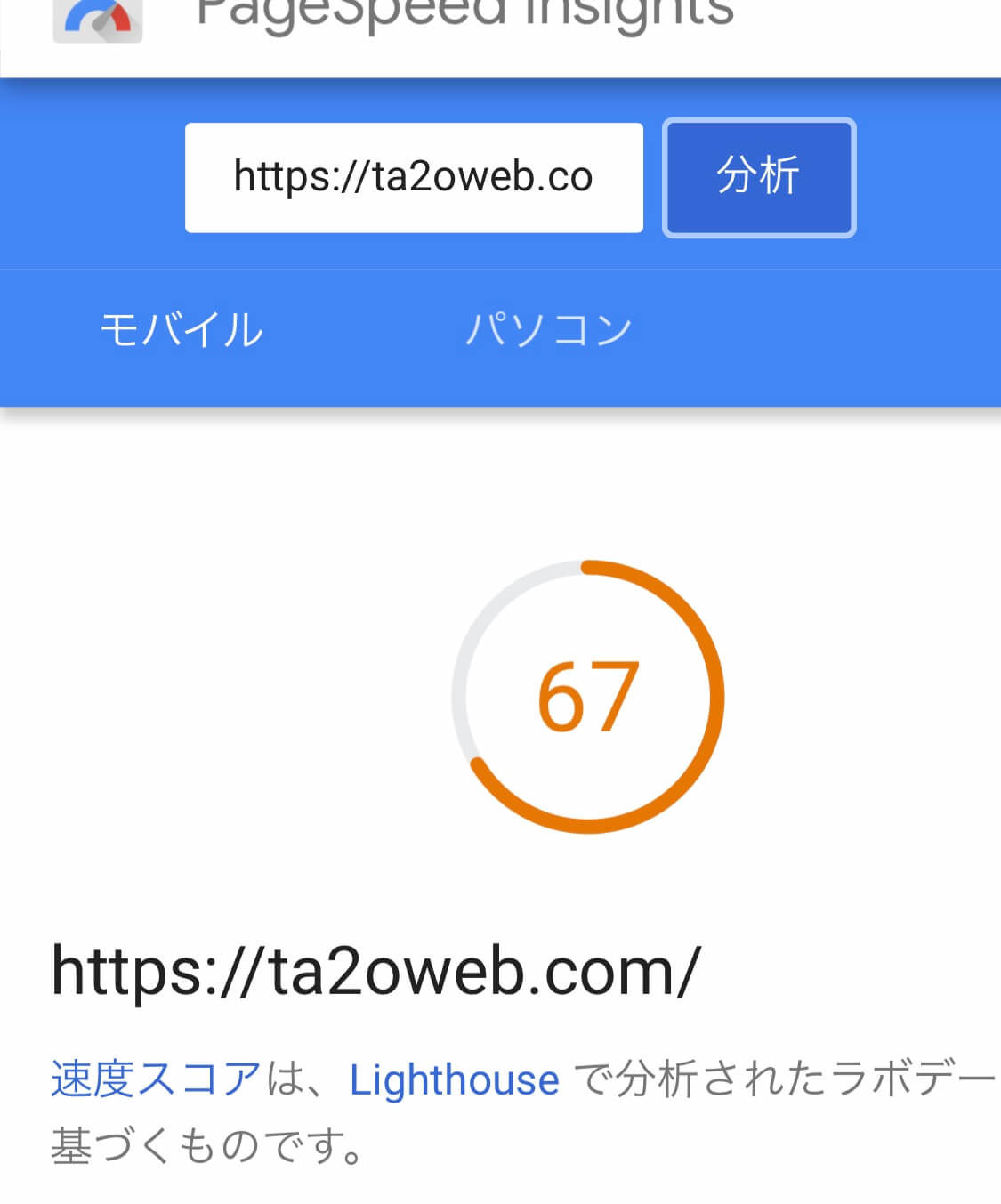
やり方はほんと簡単!ワードプレスで使ってない人は恐らくいないであろうプラグイン界の雄EWWW imge optimizerこれ一本で解決します。

写真の通りにチェックを入れて変更を保存するだけ。これだけです。
.htaccessに記述
次に.htaccessに記述します。
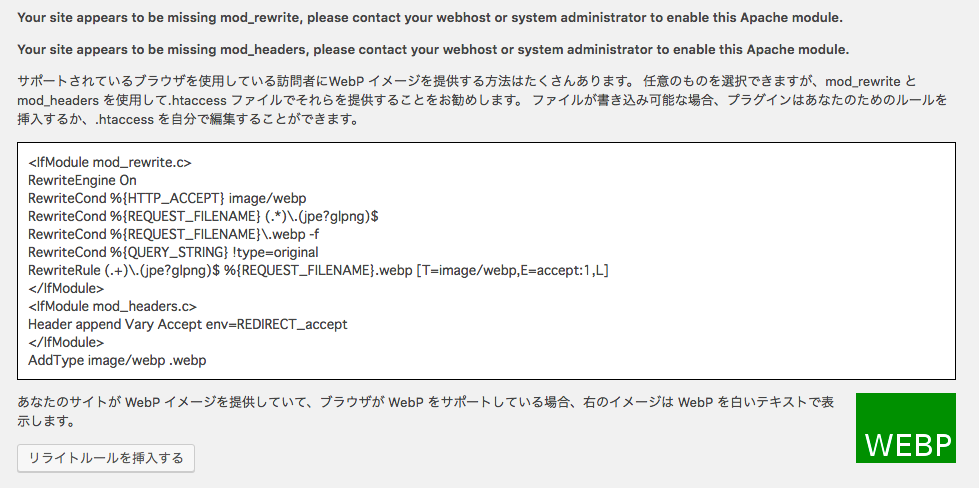
プラグインからリライトルールで挿入することもできますが、色々な方の記事を読ませてもらった平均だと、直接自分で.htaccessに記述するのが良さそうだったので、写真のように表示される以下のコードを.htaccessの一番下へ記述します。
契約サーバー経由でも、FTP経由でも大丈夫です。Xサーバーであればサーバーパネルから編集することが可能です。
.htaccessはfunction.php同様ブログを表示させるのにとても重要なファイルです。
必ずコーピーしてデスクトップに保存しておいてください。
普段表示が隠れている.htaccessの表示方法がわからない方はこちらへ

一括最適化する
あとは【メディア】→【一括最適化】で【再最適化】にチェックをいれてスキャンすればWebPに変換してくれます。
これでは晴れて次世代フォーマットでの画像配信が完了です。
PageSpeed Insightsでスコアをチェックしたら大幅に改善されてると思います。お疲れさまでした!
AFFINGER5高速化のために試したその他の対策
次世代フォーマットのWebPによる画像配信に至るまで、対策やプラグインを色々試してみましたが、僕のケースだと一向に改善されませんでした。
WebPが次世代画像配信に適してるとはいえ、今はまだそれなりのリスクはあると思います。
なので僕が試したことを以下にまとめましたので、これらを試してみて、それでもスピードテストのスコアが改善れない場合はWebP導入を検討してもいいかもしれませんね!
AFFINGER5を使ってる方はこちらのブログが素晴らしく、とても参考になります。これだけで平均6ポイント前後スコアアップしました。
WING(Affinger5)で不要なWEBフォントを読み込ませないようにする方法
WING(Affinger5)でスライドショーのCSSとJavaScriptを削除する方法
こういう良質な記事こそ検索トップに出てきてほしいですね。←切実
PHPのバージョンアップ
契約しているサーバーから行えます。
簡単なことから始めたい僕は、早速Xサーバーにアクセスしてバージョンアップだ!と意気込みましたが最新の7.2.6でした。
期待無念すぎ
PHPのバージョンアップだけでも大幅に改善するケースもあるということなので、使っているブログテーマと相談して試してみてください。
gzip圧縮
これは2〜3ポイントアップの効果があったので採用中。
.htaccessの一番下に以下を記述します。.htaccessは重要なファイルです。必ず記述前にオリジナルをFTP経由でダウンロード→デスクトップに保存しておいてください。
# Gzip圧縮の設定 SetOutputFilter DEFLATE # 画像は再圧縮しない SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary Header append Vary Accept-Encoding env=!dont-vary # 各MIME Typeを圧縮対象にする AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-woff AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
JavaScriptをフッターで読み込み
これも効果があったんですが、自分が作った目次が動かなくなるなどちょっとした不具合があったのでコードを消しました。
試したい方はfunction.phpの一番下に以下を記述するだけでOK。
こちらもfunction.phpを触るので万が一に備えてFTP経由でファイルをダウンロード→保存しておいてくださいね。
// ヘッダーで読み込まれるスクリプトをフッターに移動
function my_init_action() {
remove_action('wp_head','wp_print_head_scripts',9);
add_action('wp_footer','wp_print_head_scripts',5);
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('admin_print_scripts', 'print_emoji_detection_script');
remove_action('wp_print_styles', 'print_emoji_styles' );
remove_action( 'wp_head', 'wp_generator' );
remove_action( 'wp_head', 'wlwmanifest_link' );
remove_action( 'wp_head', 'rsd_link' );
remove_action( 'wp_head', 'parent_post_rel_link', 10, 0 );
}
add_action('init','my_init_action');
コメントアウトしてるCSSの整理
僕はカスタムに関してはど素人。
なのでいつでもCSSを戻せるようにデフォルトのCSSをコメントアウトして残す癖があったんですが今回思い切って削除。
これも一説には多少なりとも効果はあるとのことなので試してみました。
Compress JPEG & PNG images
ブログ開設当初からEWWW imge optimizeを使っていてましたが、メディアへアップロード前に毎回TinyPNGで変換してたので、プラグインでいいやとCompress JPEG & PNG imagesに切り替えました。
そうすることで作業効率を図ってたのですが、WebPへの変換のためにEWWW imge optimizeを使うことになったのであえなく削除。
競合するのでこのプラグイン2つを同時に使うことはできません。
こちらのブログで詳しく解説されています。
Autoptimize
AutoptimizeはStinger時代から相性が悪かったので避けてきましたが、最後の砦と言わんばかりに今回導入。
それほどスコアが悪かったので(泣
しかし案の定表示崩れを起こしたことと、スコアもそこまで伸びなかったのでプラグインを削除。
この時点でほぼ打つ手がなくなったので、WebPへの画像変換→圧縮に乗り出しました。
Autoptimizeを試したい方はこちらのブログが参考になります。
WebPへ画像を変換する方法
現在ワードプレスのメディア保存ではWebPを受け付けてくれない旨はお伝えしましたが、いずれはここもアップデートされるず。
そうなるとWebP形式の画像を保存できるので、画像をWebPへ変換しておきたいケースもでてきますよね。
現状それが可能な方法は以下の2通りがあります。
オンラインで変換
まずオンラインが一番確実な方法です。
こちらのサイトはあらゆる画像フォーマットへの変換に対応してる点とシンプルなUIが使いやすい点が良かったです。
Photoshopで変換
Photoshopを持っている人はプラグインを使用することで、保存形式にWebPが追加されます。
以下からプラグインをダウンロードして解凍。
- http://telegraphics.com.au/sw/product/WebPFormat
Macなら「アプリケーション」→「Photoshop」→「plugin」の中にドラッグ&ドロップ。
Photoshopを起動すると保存形式に追加されています。
僕はPhotoshop CCなのですが、CC用だと保存形式にWebPが追加されませんでした。
試しにCS6用をダウンロード→解凍してpluginに追加したらWebPが追加されました。
同じ症状の方がいらしたら試してみてください。
※Photoshop CC 2017はデフォルトでWebPは保存できるようになっています。
なぜこんなにも最強テーマのAFFINGER5が遅いのか
AFFINGER5はデフォルトではスピードテストでも高得点を叩き出すテーマです。
AFFINGER5をテーマとして使われている方のサイトも参考にさせてもらいましたが、皆さんここまで致命的な方はおられなかったので、シンプルに僕が色々といじりすぎた結果なのだと思います。
トップページもふくめてJETを使わずいじり過ぎました。
スピードテスト・スコアップのために色々と試しましたが、結局のところ僕は「スピード<デザイン」派なので、デフォルトに戻す気もありませんし、やるだけのことやってこの得点ならいいかなってのが個人的な感想。
タイトルとか内容で検索上位を狙っていこうと思います(笑
まとめと個人的主観
WebPはGoogleが開発した静止画フォーマットです。
WebPを推し進める一貫としても「次世代フォーマットの配信」を評価のトップに置いたうまいやり方だなぁというのが正直な感想です。
踊らされてる感も否めませんが、今求められるのはウェブサイト運営者の姿勢のアップデートで、その先にはサーバー負担の軽減や、速度アップなど、結果的に誰もがその恩恵を受けることのできる変革のタイミングだと受け止めてます。
ただ、純粋にWebサイトとして残っていくためにもGoogleの評価が常に基準になりますし、これからもGoogleを軸にしたウェブサイトのアップデートに追われることは変わらないので、柔軟に対応していきたいと思います。
いつか「JPEG?PNG?なにそれ」っていう若者が時代の先頭に立つんでしょうね^ ^
しかし、今回の件でネットにだいぶ潜りましたが、調べた限り早い方は2010年あたりからWebPへの変換記事を書かれてる方がいて、時代を先読みしている姿勢に感服の至りでした。
今回もいろんな方に助けていただきました。本当にお世話になりました!





