
前回「AFFINGER5のあらゆる高速化まとめ」の記事を書きましたが、その後カスタマイズしていくうちに表示崩れ、各種不具合やスピード不安定化など、さまざまなトラブルが起きてしまいました。
その後色々試してようやくスコア改善だけでなく安定してきたので、今回決定版としてエントリーします。
AFFINGERユーザーだけでなく、WordPress自体を高速化もできますので気になった方はお試しください!
確認した不具合
・目次の表示切り替えができない
・プロフィールのボタン表示崩れ
・アドセンス自動広告の表示ページ指定バグ
・スコアがいきなり20点代に下降
・etc
複雑な高速化でなければコピペで簡単に実装できるとはいえ、導入してるプラグインによる干渉など、利用環境によって適切なチョイスが求められますが、これはアナログ的に1つずつ試していくしかありません。
僕の環境ではこちらの方のブログで紹介されているコード を導入したところ、ついに不具合関係は止まりつつスコアも上昇して安定!
AFFINGER5ユーザーの方の手助けになればと思い、コードをしらみ潰しで足し引きしたのでもう大丈夫かと思いますが、前回の記事で不具合が出て諦めた方がいらしたら以下のコードをどうぞ!
AFFINGER5高速化後のスコア
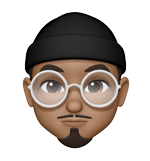
高速化2回目のテスト結果からお伝えすると、 PageSpeed Insightsの現在のスコアはモバイル60点代後半/PC90点代後半のアベレージで安定中。
高速化前


高速化後


またしてもモバイルは一時20点代まで落ち込んでからの71点まで大幅のスコアアップ!こんな振り幅ばっかり。。
でも今回は過去最高得点です!(嬉
現在のスコアが高い人だったらさらにかなりの得点を叩き出すと思います。
AFFINGER5高速化ベストラインナップ
以前の記事の内容と今回試した方法を含めて、現在ブログで運用しているコードが以下になります。
僕の感覚値ですが、AFFINGER5ユーザーの方であれば運用できる方は多いと思います。
WebPでの画像配信を導入(前回同様)
長期的なブログ運営を考えるなら、このタイミングでWebP導入しておいても損はないかと思い、次世代フォーマットのWebPで画像配信を決意。
PageSpeed Insightsで上がってくる「次世代フォーマットでの画像配信」の対策を押さえておけば、スピードアップの的もしぼりやすくなりますしおすすめです。
このブログはWebP画像で配信しているので、このブログの写真が見えてるってことは、今お使いのブラウザではWebPを表示できてるってことになります。

導入の仕方はこちらの記事へをどうぞ!(ページジャンプでピンポイントに飛びます)
gzip圧縮(前回同様)
以下のコードを.httaccessの一番下に記入します。
.htaccessはfunction.php同様ブログを表示させるのにとても重要なファイルです。必ずコーピーしてデスクトップに保存しておいてください。
# Gzip圧縮の設定 SetOutputFilter DEFLATE # 画像は再圧縮しない SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary Header append Vary Accept-Encoding env=!dont-vary # 各MIME Typeを圧縮対象にする AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-woff AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
不要なWebフォントを読み込ませない(新規)
これはこちらの方のタイトル通りの内容です。
WING(Affinger5)で不要なWEBフォントを読み込ませないようにする方法
WING(Affinger5)ではWEBフォント(Google Fonts)の使用を選択できますが、使っていなくても裏で読み込みが行われています。 使っていないWEBフォントが読み込まれると、サイトの表示速度が遅くなるだ…
以下のコードを現在使っている子テーマのfunction.phpの一番下に記入するだけ。
// Google Fontsを読み込まない設定
function deregister_styles_google_fonts() {
wp_deregister_style( 'fonts-googleapis-roundedmplus1c' );
wp_register_style( 'fonts-googleapis-roundedmplus1c', '' );
wp_deregister_style( 'fonts-googleapis-notosansjp' );
wp_register_style( 'fonts-googleapis-notosansjp', '' );
wp_deregister_style( 'fonts-googleapis-lato700' );
wp_register_style( 'fonts-googleapis-lato700', '' );
wp_deregister_style( 'fonts-googleapis-montserrat' );
wp_register_style( 'fonts-googleapis-montserrat', '' );
}
add_action( 'wp_print_styles', 'deregister_styles_google_fonts' );
スライドショーのCSSとJavaScriptを削除する(新規)
これはWING(AFFINGER5)で、ヘッダーのスライドショーを使ってない人に限り、現在使っている子テーマのfunction.phpの一番下に以下のコードを記入します。
WING(Affinger5)でスライドショーのCSSとJavaScriptを削除する方法
WING(Affinger5)には、トップページにスライドショーを表示させる機能があります。 しかし、この機能を使っていなくても、スライドショー用のCSSとJavaScriptファイルが読み込まれてしまいます。 もしスラ…
// スライダーのCSSを読み込まない設定
function deregister_styles_slick() {
wp_deregister_style( 'slick' );
wp_register_style( 'slick', '' );
wp_deregister_style( 'slick-theme' );
wp_register_style( 'slick-theme', '' );
}
add_action( 'wp_print_styles', 'deregister_styles_slick' );
// スライダーのJavaScriptを読み込まない設定
function deregister_script_slick() {
wp_deregister_script( 'slick' );
wp_register_script( 'slick', '' );
}
add_action( 'wp_print_scripts', 'deregister_script_slick' );
Font Awesomeアイコンを遅延読み込みさせる(新規)
こちらのコードは、インラインでJavaScriptをフッターで読み込ませるコードです。
WING(Affinger5)でFont Awesomeアイコンを遅延読み込みさせて高速化
Affinger5では、Font Awesomeのアイコンがが利用されていますが、読み込みを遅らせることでサイトの表示速度を改善することができます。 バージョン・注意事項 WING(Affinger5)のバージョン: 2…
JavaScriptのインライン化は色々試しましたが、表示不具合が出てしまい取り入れてなかったのですが、この方のコードはAFFINGER5を使用されてるだけあってドンピシャでハマりました。
今までと同じく子テーマのfunction.phpの一番下に記入します。これでfunction.php内には3つの項目のコードが挿入されていることになります。
Lazy LoadのSEO対策する(新規)
これはオフスクリーン画像の遅延読み込みに対する対策です。
ある程度スコアが上がってくると必ず引っかかる項目ですね。
AFFINGER5でも有料でこれに対するプラグインが出でますが、無料である程度対応できるので、まずはこちらを採用。(この記事の計測はLasy Load SEOではありませんが、後日購入します)
Lazy Loadをダウンロード→「有効化」で以下の設定をします。
Googlebotに画像を認識させる
Lazy LoadはSEOに不利と言われていますが、画像検索流入を目的としていないならこちらの設定は不要です。
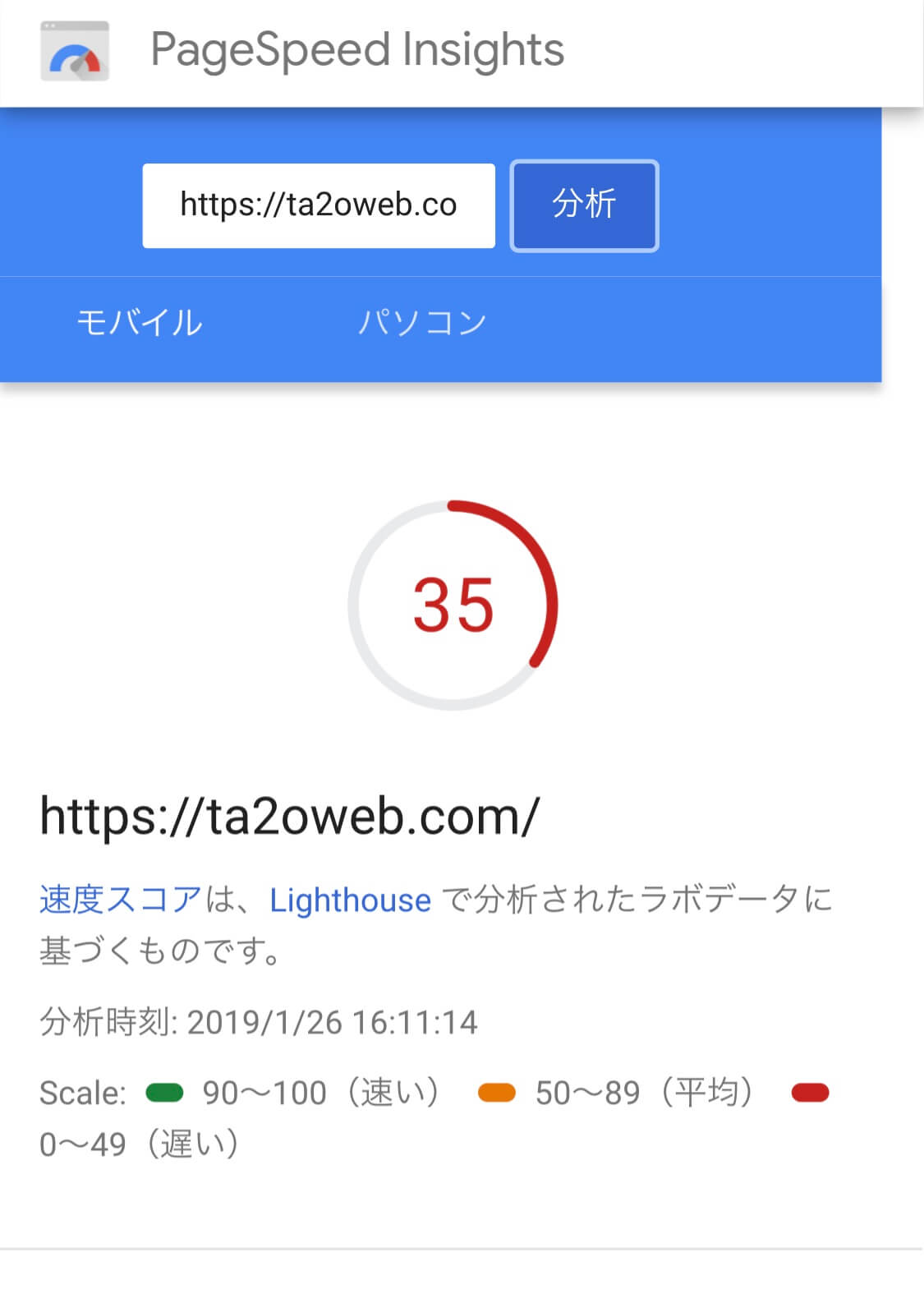
もし気になる方は「プラグイン編集」で右上の検索窓から「Lazy Load」を選択。

「lazy-load.php」内の49行目のコードを変更。
変更前
// Don't lazyload for feeds, previews, mobile if( is_feed() || is_preview() ) return $content;
変更後
// Don't lazyload for feeds, previews, mobile if( is_feed() || is_preview() || stripos($_SERVER['HTTP_USER_AGENT'], 'Googlebot') ) return $content;
詳しくはこちらで解説されています。
WordPress でスクロールにより画像を遅延読み込みするプラグイン Lazy Load
Webページの表示時に全ての画像を読み込まず、スクロールに応じて必要な分だけ画像を後追いで読み込める WordPress のプラグイン Lazy Load の紹介です。画面初期表示の速度アップに貢献するプラグインで、サイト全体のデータ転送量を抑える効果もあります。
CSSの整理(新規)
以前の記事ではコメントアウトの整理をしましたが、今回は改行から配列まで全て整理しました。
特にGoogleはWordPressの追加CSSを推奨していないということで、追加CSSで溜まっていたコードを子テーマのstyle.cssへ全て移行して、WordPressカスタム項目の追加CSSは全て削除。
CSSの優先順位も親テーマ→子テーマ→追加CSSとなってますし、理論上からも追加CSSは極力使わない方向にシフト。
追加CSSは強制力があるので楽チンなんですが、これからはちょっとした調整をしたら子テーマに書き写す、といった運用に変えようと思います。
これも一定の効果が見込めた結果となったので、時間がある時にお試しあれ!
まとめと考察
以前のコードを消したり相性を確かめるために組み合わせを変えたりと、今回はかなり骨の折れる作業でしたがやって良かったです。
トップページに訪れた方はわかると思いますが、ヘッダー下2行のスライダーも含めてかなりのカスタムを施してます。
マガジン型(カード型)の新着記事一覧は専用プラグイン「JET」を使わずに、既存のコードを書き換えてカスタマイズしてるので、スピードテストでAFFINGER5本来の高スコアを引き継げてないのかもしれません。
「スピードテストも含めて四苦八苦するならプラグイン買えよ」と言われそうですが、専用プラグインに頼りすぎるのは中長期的なブログ運営を考える上で不具合が出たらアップデート待ちっていうリスクの高さがあるのかなっていうのが素人的個人的な考えです。
今は細かく、しかもズバ抜けて質が高くてユーザビリティに飛んだアップデートが頻繁にありますが、もし不具合が出た状況で開発者の方がたまたまアップデートされない・できない状況になったらどうなるのか、と。
そうなったとしても誰も悪くないからこそ、リスクヘッジとしてある程度は自分で調べながら、ダメ元でももりもりコードを書かきつつ、スピードは一定の水準で留めておいて質の高いエントリーで勝負するのが僕の姿勢です。
STINGER・AFFINGER開発者の@ENJIさんが昔の記事でおっしゃってましたが、スピードを求めすぎると結局味気ないシンプルなサイトになってしまうので、スピードと好きなデザインの狭間で楽しんでいきたいと思います。
とはいえ「ABテストプラグイン」など、痒いところに手が届く枠を超えた恩恵を受けれるプラグインもありますし、これからも賢く選択・導入していくことで力強いサイトを作っていきつつ、自分なりに開発者の方をサポートしたいと思います!








