
wordpressでCSSを触っていると、iPhone側で確認したい時に反映されてないことってありますよね。
もちろんPC上でも確認はできますが、実際iPhoneで見てみないと微妙に違うこともあるので気になります。
CSSが反映されないのはプラグインやキャッシュが原因の場合が多いわけですが、今回は「iPhone上でウェブサイトのキャッシュを削除する」方法です。
もちろん閲覧履歴は消えません。
ウェブサイトのキャッシュのみを削除する方法ですのでご安心を。SafariとChromeの2パターンをご紹介します。
Safariアプリのキャッシュ削除
Safariの場合、キャッシュ削除には『ウェブサイト指定してキャッシュを削除』と『全然データのキャッシュを削除』する2つのパターンがあります。
ウェブサイトを指定してキャッシュを削除
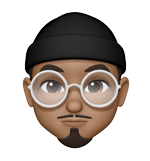
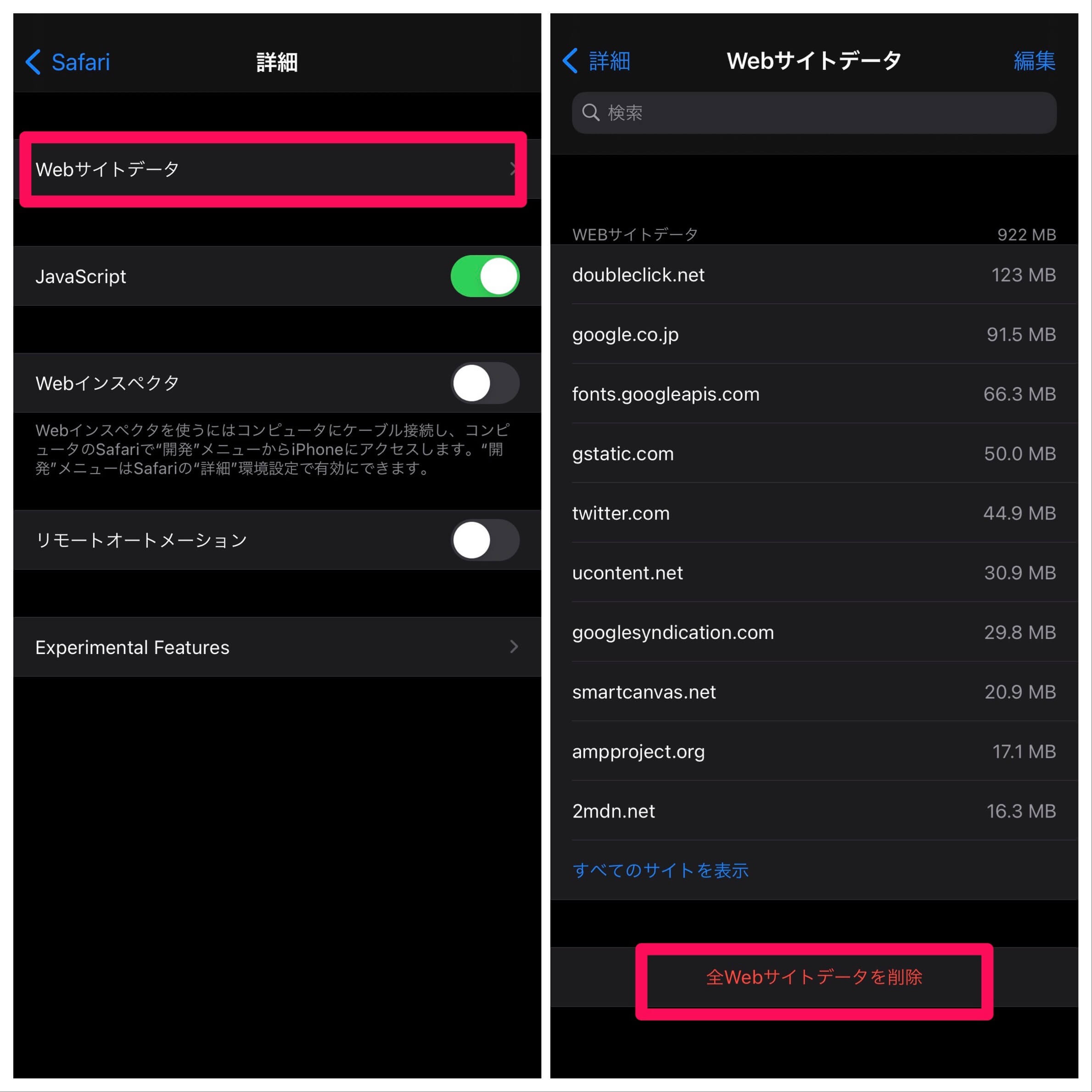
iPhoneの『設定』→『Safari』に進みます。

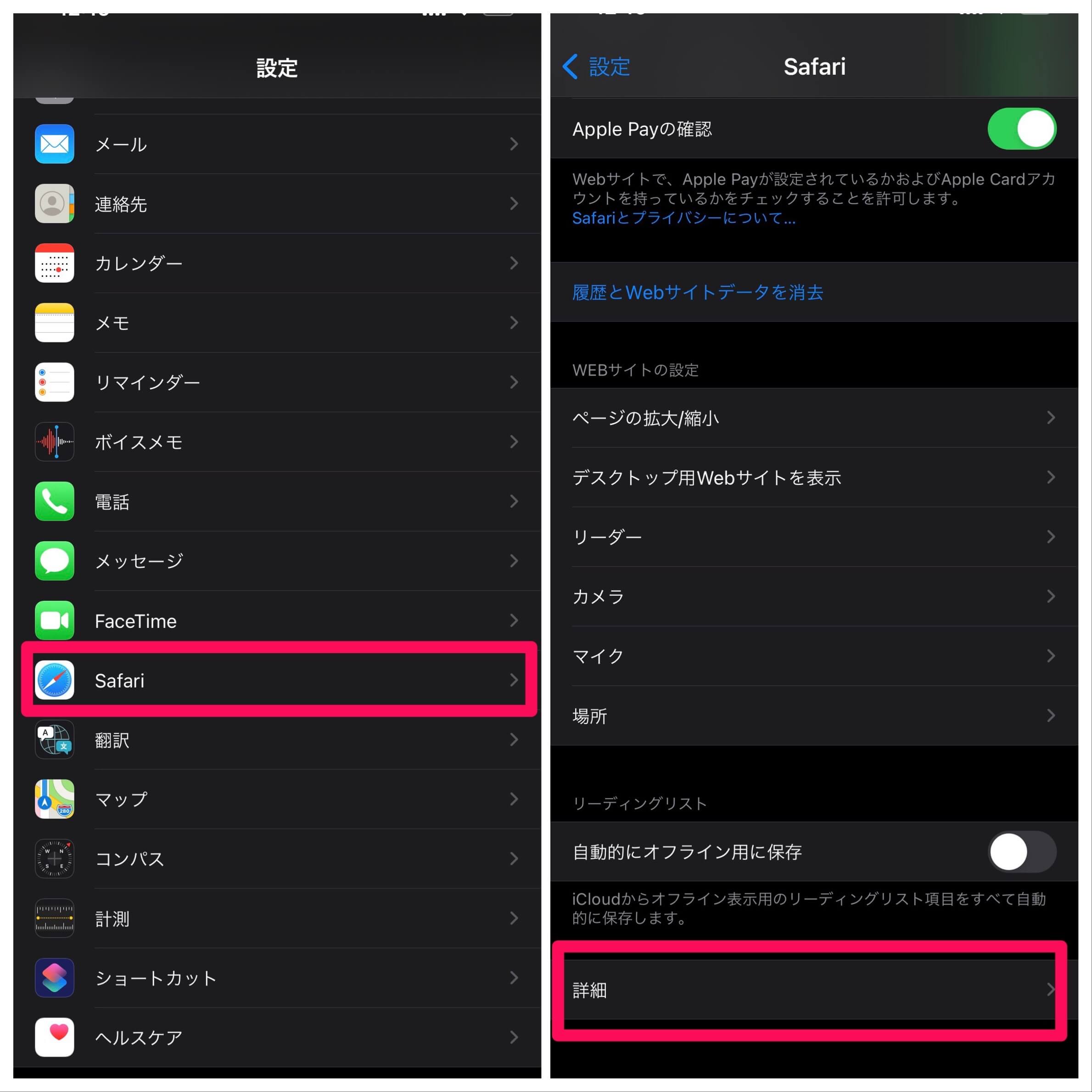
あとは画像の通りに進めていくだけで大丈夫です。


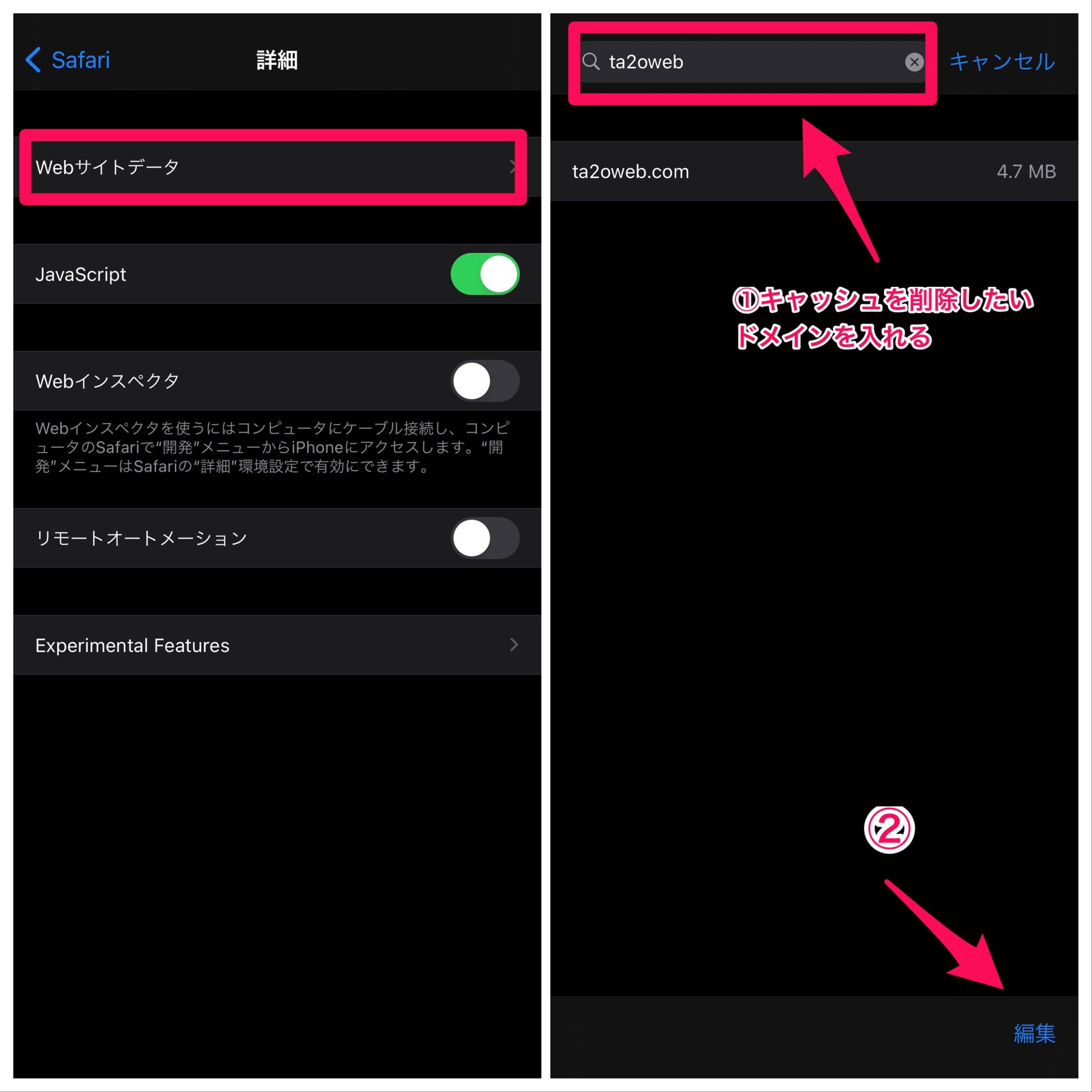
webサイトデータを読み込むのには少し時間がかかると思うので、表示される前でも後でも、検索窓にキャッシュを消したいドメインを入れてスタンバイしててOK。
これで、指定したウェブサイトのキャッシュは削除されました。
全然データのキャッシュを削除
サイトデータの読み込みを待つと、一番下に『全Webサイトデータを削除』という項目が現れます。

これをタップするだけです。
Chromeアプリのキャッシュ削除
Chromeは設定ではなく、アプリに入ってキャッシュを削除します。
Chromeはウェブサイトを指定することは出来ませんが、キャッシュ(履歴ではない)なので困ることはありません。
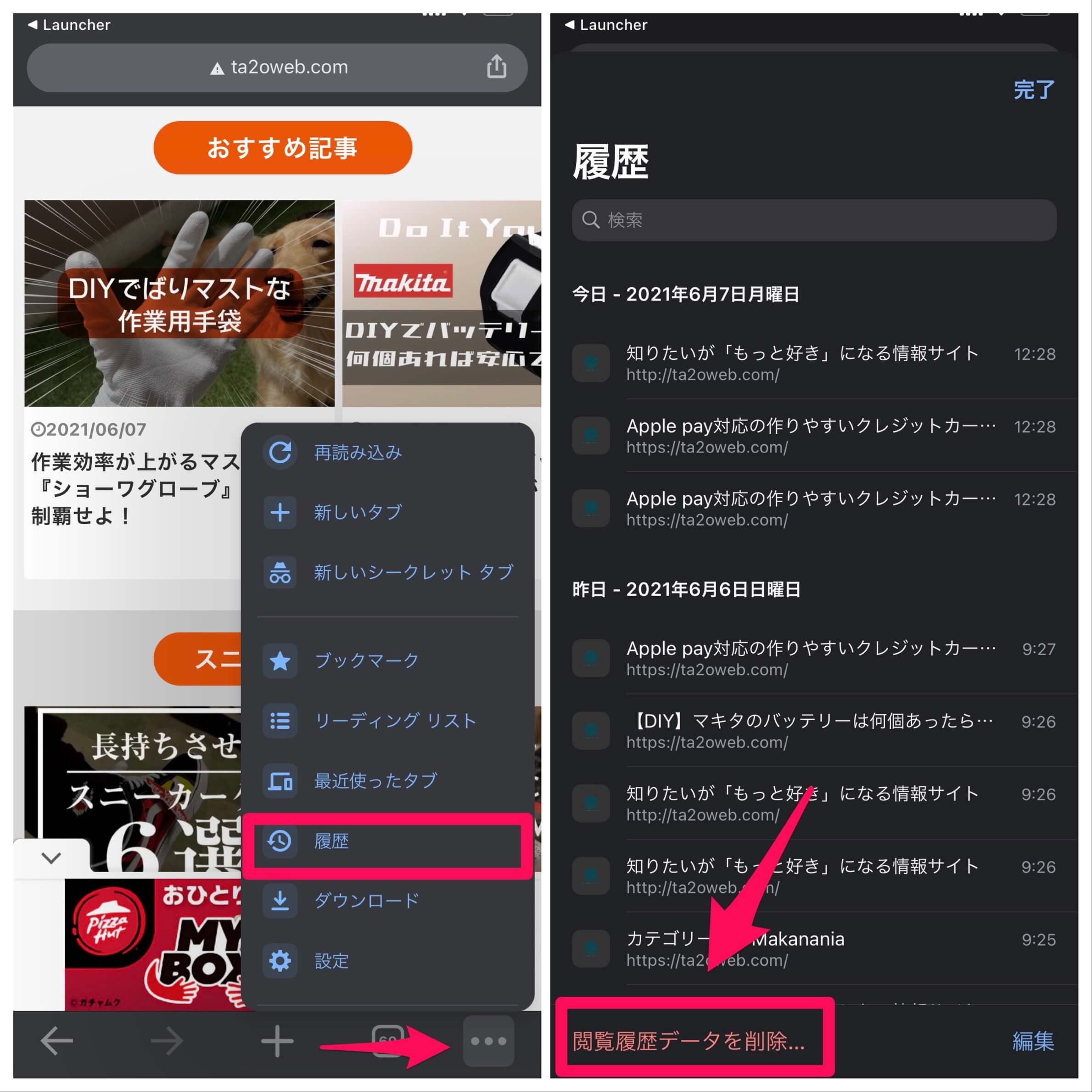
アプリを開いて右下をタップ→『履歴』。

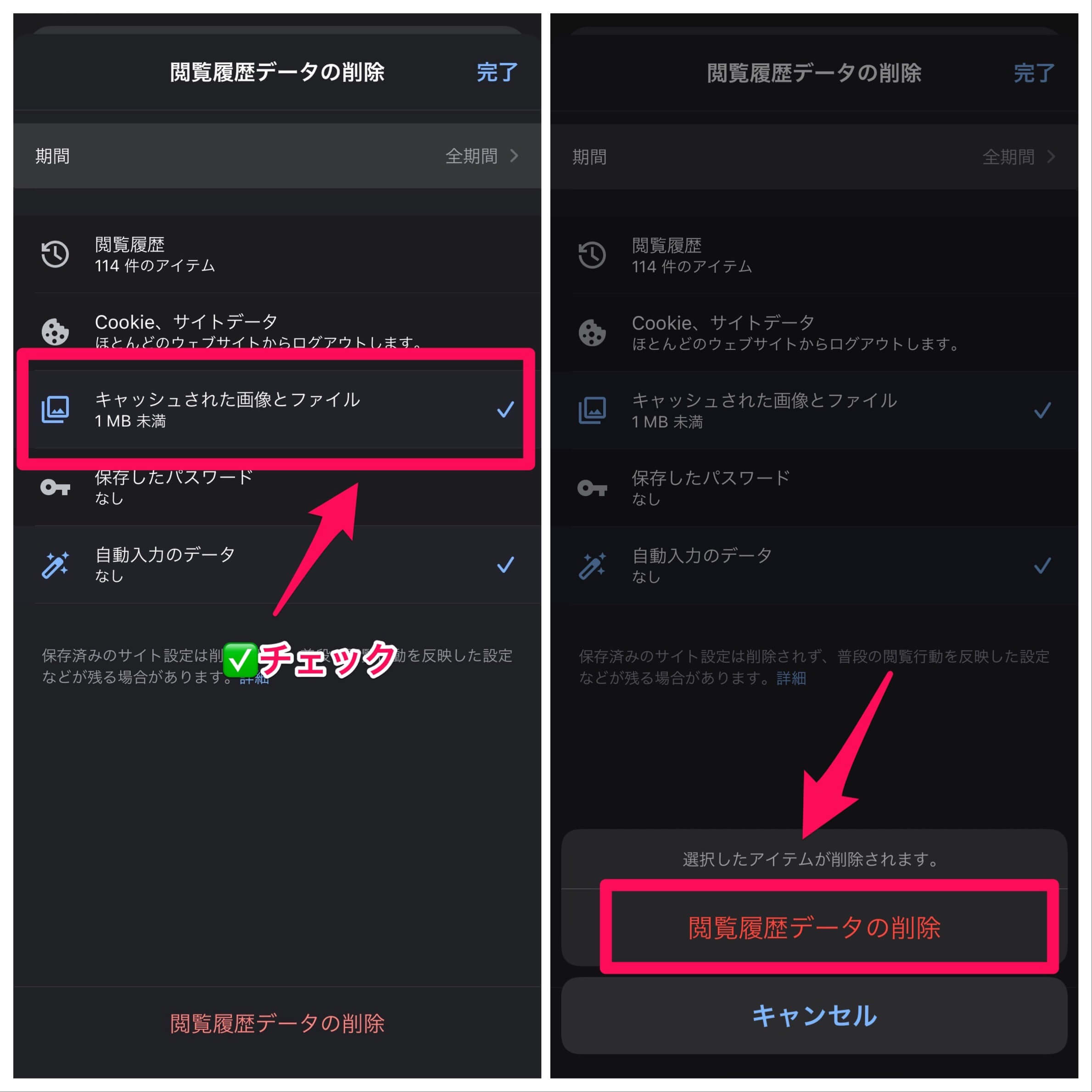
『閲覧履歴データの削除』で、「キャッシュされた画像とファイル」にチェックを入れる。

ここで1番上にある『閲覧履歴』にチェックをしてしまうと、残しておきたい閲覧履歴まで削除されてしまうので、閲覧履歴を残したい人はチェックを入れないでください。
キャッシュ削除まとめ
使うことがほとんどないので、忘れてしまいがちなサイトのキャッシュ削除の方法でした。
よく閲覧履歴削除と勘違いされますが、キャッシュはウェブページの表示速度を上げるために『データを一時的に保存』しているだけなので、削除しても特に困ることはありません。
不具合が出たり、重くなった場合によく推奨されるのもキャッシュの削除なので、ブログをやってない人でも知っておくと、いざ困った時に役に立つので便利ですよ:)

