まいどご覧いただきありがとうございます!@itzTA2OWデス!最近またStinger3のカスタマイズをちょこちょこしております。
前のエントリーにも記述しましたが、このブログを始めるにあたってテーマをStinger3にしたのは完全に見た目です。SEOやPHPも全くの無知だし、いまだにアナリティクス?レベルです。
だから
「え バリかっこええんですけどこのテーマ(Stinger3)」
って、サーフィンするならロン毛にしてからやるって決めてるほど形から入りたい僕にとって格好のご馳走でした。なので今もStinger3の見た目にはこだわってます、自分なりに。
ってことで若干見た目が鮮やかになる「LINEを送る」ボタンの設置方法です!
LINEグリーンってカッコよくね?
もう日本のみならず海外でも飛ぶ鳥を落としまくってるLINE。日々使いすぎてるのか、LINEのカラーを見ると知らずのうちに指が吸い寄せられてる。
うん、絶対吸い寄せられちゃってる。
たまたまニュースアプリで読んでた記事に、「LINEに送る」ボタンが使われてるのみてカッコいいと思ったから設置します。なんでこのボタンの破壊力は正直わかりませんし、「解析結果ヤベェェw」みたいな実証を示すことなど素人ブロガーには無理ですが、誰かのお役に立てたら嬉しいでっす。
LINEで送るボタン設置方法
僕は今のところ二通りのやり方しかわからないので、簡単なやり方あるよ!って方は是非コメントください!
その1・Stingerのコードを書き換える
コードを取得する

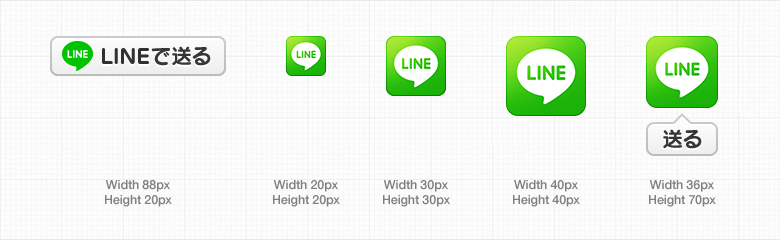
まず以下のオフィシャルサイトで「LINEを送る」のボタン画像をPCのデスクトップにダウンロード。WordPress用のコードはオフィシャルサイトにある同じコードを下記に記述しています。
▼オフィシャルコード
[php]
<a href="http://line.me/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>"><img src="[ボタン画像のURL]" width="[ボタン幅]" height="[ボタン高さ]" alt="LINEで送る" /></a>
[/php]
次にデスクトップにダウンロードしたボタン画像から好きなボタンをチョイスして自身のWordPressのメディアに保存。画像のアドレスをコピーして、上記のコードの"ボタン画像のURL"内にコピペ。
となりの"ボタン幅"と"ボタン高さ"は表示したい数字に設定します。
ちなみに僕のコードはこうなってます。
[php]
<a href="http://line.naver.jp/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>"><img src="http://ta2oweb.com/wp-content/uploads/2014/01/linebutton_36x60.png" width="40" height="64" alt="LINEで送る" /></a>
[/php]
sns.phpにコピペする
オリジナルのコードができたらStinger3のsns.phpにコピペします。
デフォルトではTwitter・Facebook・Google+・はてブがありますが、スマフォで見た時のことを考えると4つがキレイにまとまってるようなので、僕は使用頻度の低いGoogle+の上に上書きすることにしました。liと/liの間にコピペでOKです。
完成図はこちら
[php highlight="6,7,8"]
<div id="snsbox03">
<div class="sns03">
<ul class="snsb clearfix">
<li> <a href="http://b.hatena.ne.jp/entry/<?php the_permalink(); ?>" class="hatena-bookmark-button" data-hatena-bookmark-title="<?php the_title(); ?>|<?php bloginfo('name'); ?>" data-hatena-bookmark-layout="vertical" title="このエントリーをはてなブックマークに追加"><img src="http://b.st-hatena.com/images/entry-button/button-only.gif" alt="このエントリーをはてなブックマークに追加" width="20" height="20" style="border: none;" /></a><script type="text/javascript" src="http://b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
</li>
<li>
<a href="http://line.naver.jp/R/msg/text/?<?php the_title(); ?>%0D%0A<?php the_permalink(); ?>"><img src="http://ta2oweb.com/wp-content/uploads/2014/01/linebutton_36x60.png" width="40" height="64" alt="LINEで送る" /></a>
</li>
[/php]
気になるようならPC用追跡SNSも書き換える
最新のStinger3はPCにのみ追跡型のSNSボックスがあります。ここの変更はsns02.phpで行います。2箇所あるので気になる方は同じように書き換えてください。
その2・忍者おまとめツールを使う
こちらはコーディングが苦手な人でも見た目をサクッと変えれるツールです。SNS関連ボタンの種類豊富で、設置したいものをチョイスするだけで簡単に作れちゃいます。僕は最近知ったのですが関連記事などのレイアウトも変えれるようなので気になる方は要チェック!CSSで多少の調整が必要です。
Stinger3であればsnsboxが該当箇所なので置き換えてCSSで調整してください。僕は今回は忍者は使わずデフォルトのStinger3にLINEで送るボタンを上書きしています。
今回のマジで
いかがでしたでしょうか!僕の様に全く知識がなくても少しネットに潜ればちゃんとしたブログが作れるのってありがたいことだなと思います。
Stinger3の普及率とENJIさんのネ申率ぱネェ
完全に見た目だけでStinger3を使ってるのでLINEで送るボタンの効果はわかりませんが、見た目のオシャンティ感は確実5%アップしたぜ。ってことでありがたいテーマを大切にしつつ自分色にカスタムしていきましょう!