食べログならその店と地図の情報をそのまま埋め込むことができますが、地図だけとなるとGoogleマップを埋め込みたいところ。
Stinger3と書きましたがWordPress全般当てはまるので誰でも簡単に、すぐにGoogleマップを埋め込むことが出来るのでその方法をご紹介します。
Google内で完結する4ステップ
今回の使用しているブラウザはChromeです。どのブラウザでも同じ4ステップでGoogleマップを埋め込むことができると思います。色んなやり方があると思いますが、僕はこの方法が一番しっくりくりきました。
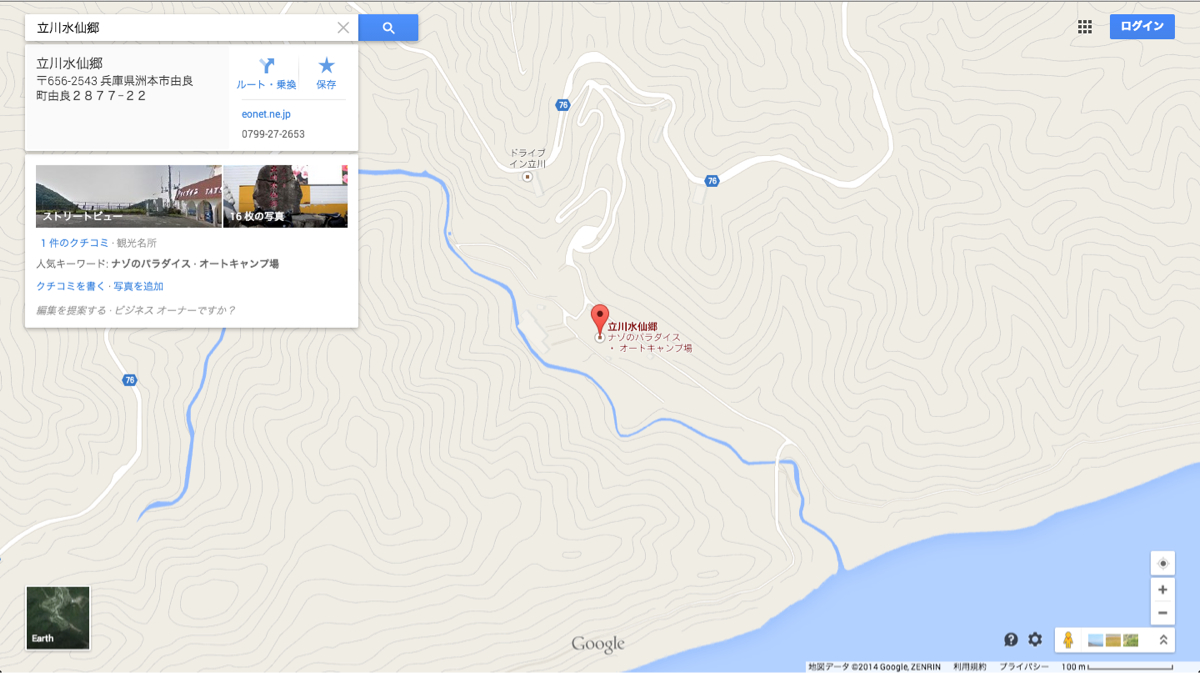
Googleで検索
Googleでいつもの通り、載せたい地図の情報を検索

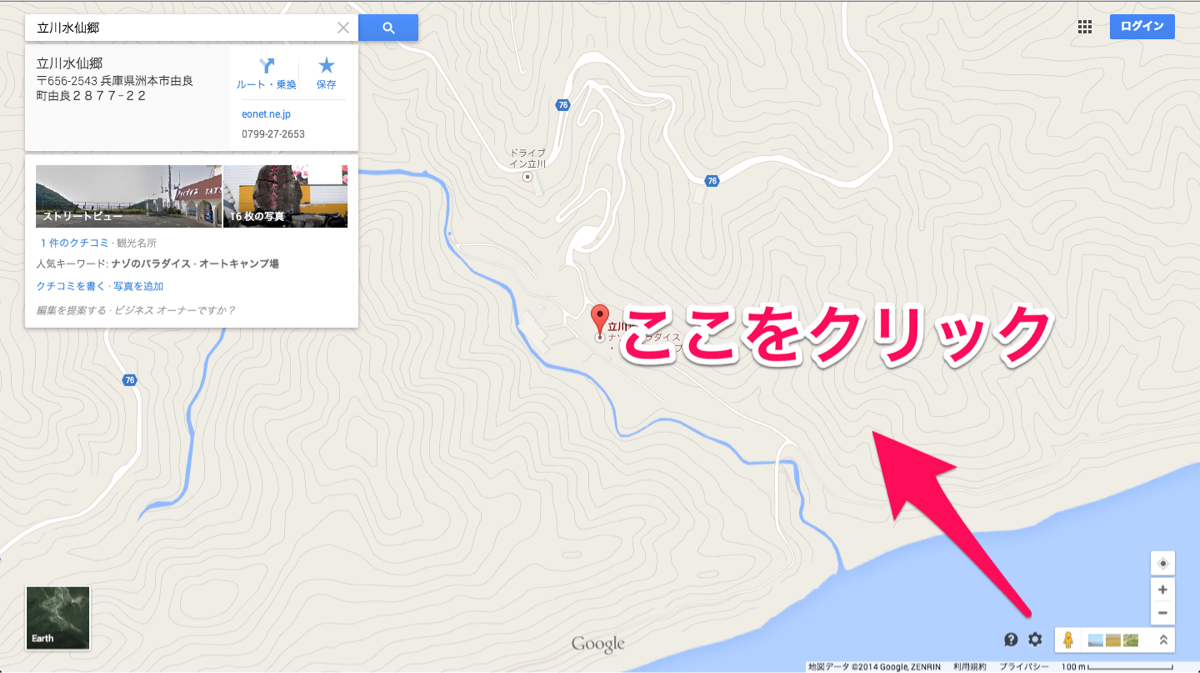
地図をクリック
上のウェブの隣とか、隣の隣にある地図をクリック。

するとこの画面になります。

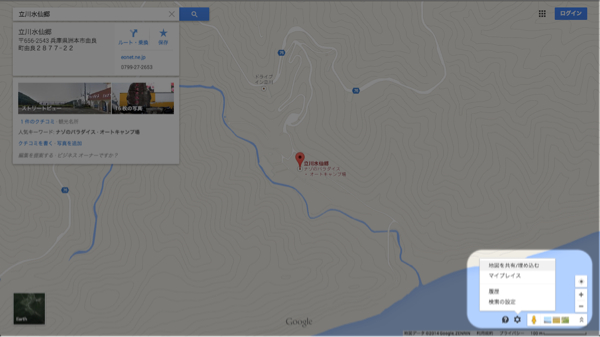
右下のマークをクリック

地図を埋め込むをクリック
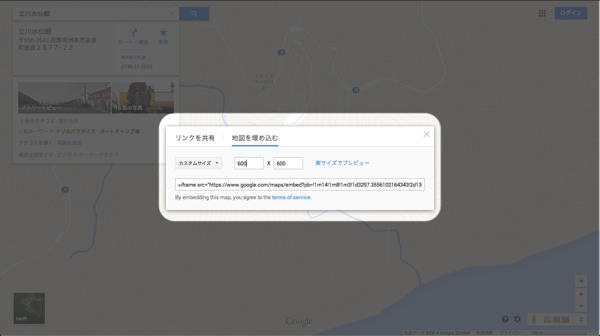
右下のから出てくるメニューの一番ウェブ「地図を埋め込む」をクリック

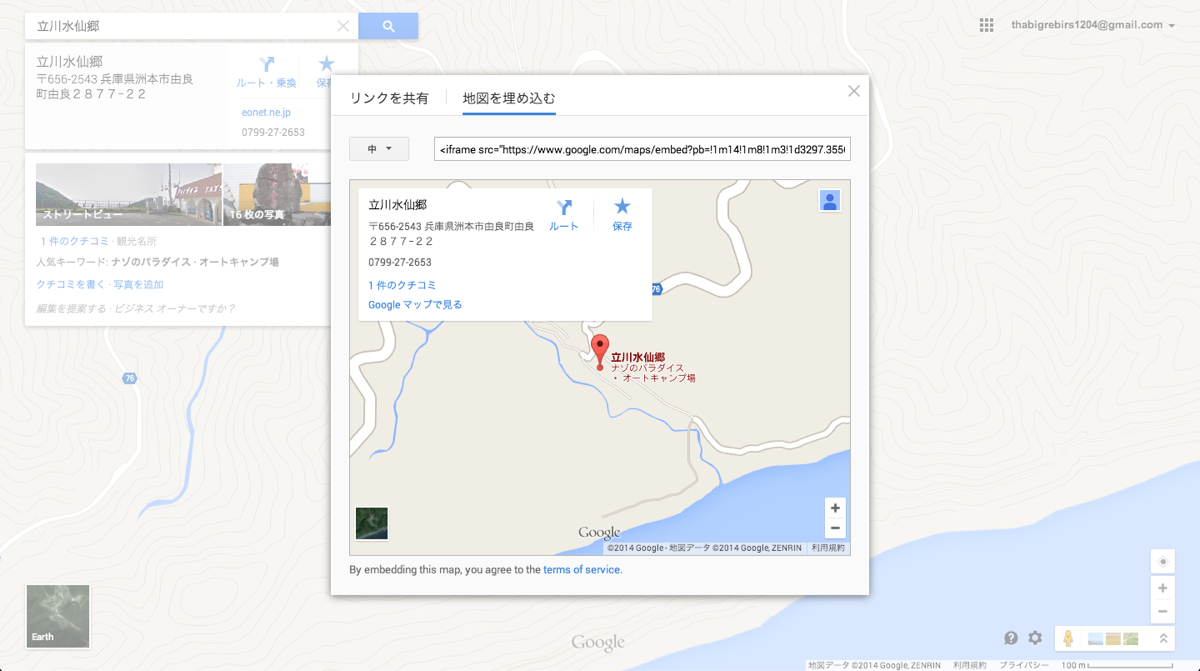
画面が出てきたら右側の「地図を埋め込む」をクリックするとコードが表示されます

コードをそのままコピーして記事内にペーストするだけ。本当に簡単な4ステップでした!
サイズもカスタムできる
デフォルトではサイズが「中」になっていますが、ブログに合わせてカスタムすることもできます。

貼り付けたいサイズに変更できるので便利です。ただ大きくしてもブログ記事内のサイズに自動で調整されると思いきや、縮小されることなく枠からはみ出たので記事内のサイズに合わせてカスタムしてください。
プラグインも使えば便利なんですがやっぱり極力減らしたいところ。この方法は食べログのようにややこしくなくて、簡単にできるのでオススメです!

